Pokedex

About
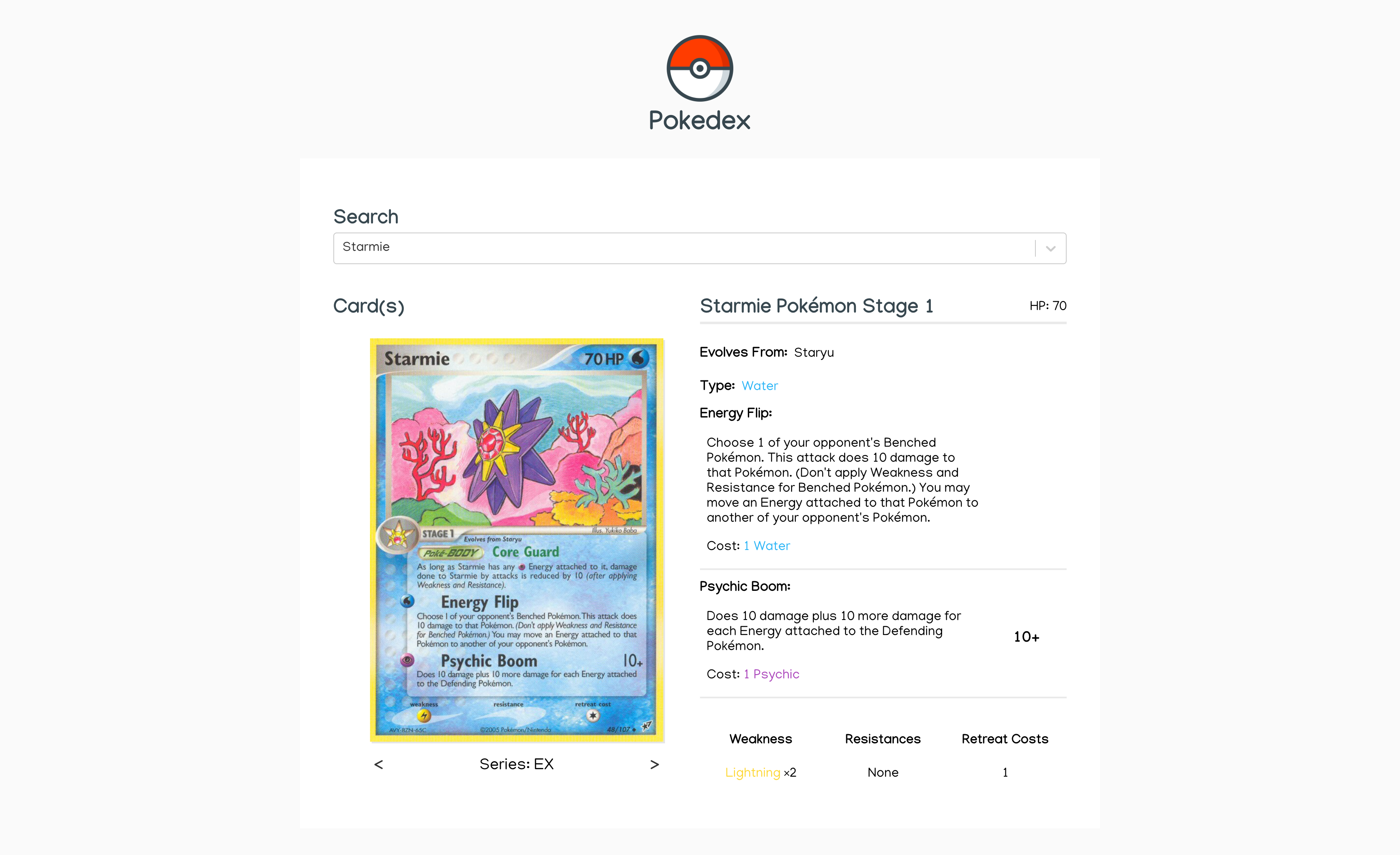
A web application built on React utilizing the PokemonTCG API as a backend the Pokemon NPM package to fetch Pokemon names since the TCG API makes that task a bit more difficult than it needs to be. For the MVP (which I wrote an article about here) you could only search the 150 original Pokemon and 1 associated card from the base series. Now, through a few iterations, I added the ability to search any Pokemon and flip through every single related card that’s available from the Pokemon TCG API.
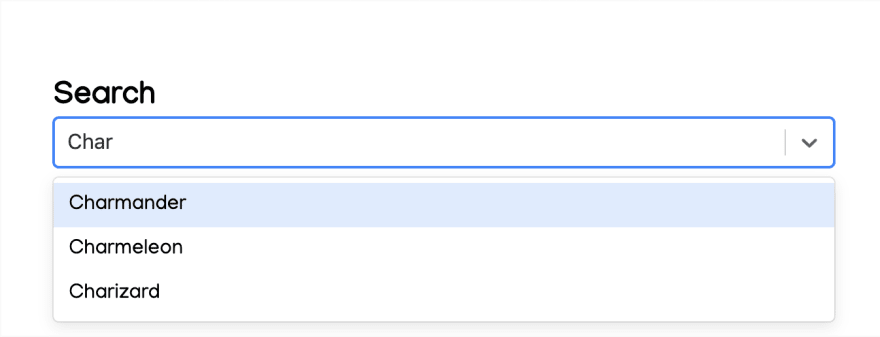
The app utilizes React-Select for a dynamic search field which updates results returned from the Pokemon API as the value of the input field is changed. (Shown in the figure below).

Components
Overall there are 4 separate React components at work.
Component Hierarchy
- Pokedex.js
- PokemonCard.js
- PokemonInfo.js
- Search.js
Pokedex.js manages most of the application’s state:
this.state = {
selected: null,
cards: [],
startIndex: Math.floor(Math.random() * Math.floor(options.length)),
selectedCardIndex: 0
};
selected stores the name value of the currently selected Pokemon and makes sure that an unnecessary API call isn’t made if the Pokemon is re-selected.
cards stores an array of card data that the PokemonTCG SDK returns for the currently selected Pokemon.
startIndex responsible for choosing a random Pokemon returned from the Pokemon NPM package.
selectedCardIndex is used to track the current position in the cards array. Incrementing or decrementing the value moves us to the next or previous card which will contain different art and attributes.
Little Thing
One last thing worth mentioning: I enjoy adding little quirks to sites & apps that I work on. I think little touches like the animation shown below help the site feel more alive and welcoming.
See the Pen Bouncing Pokeball by Jeff Wilkey (@jeffwilkey) on CodePen.